Поводом к написанию этого поста послужили прикладные исследования (на маме :))в области интерфейса и навигации в публикации уважаемого мною автора-методиста Елены Тихомировой. Что такое навигация? Какое взаимодействие со средой нам дается просто, а какое сложно?
В своей повседневной жизни мы очень редко задумываемся над ориентацией, мы просто идем, едем, тянем руку и включаем то, что должно включиться. Мы постоянно читаем кем-то (строителями, производителями автомобиля, блоггерами, производителями телефонов и т.д.) оставленное сообщение, знаки, иконки, клавиши, как зашифрованное послание.
С другой стороны, мы сами все время создаем свои “мессэджи”, разрабатываем продукты и услуги, кодируя их буквами, словами, иконками, цветом и др.
Главная задача оформить свой продукт так, чтобы расшифровывая логику продукта, пользователь эксплуатировал его в свое удовольствие.
Как создать свое простое сообщение? Как сделать свой продукт понятным и полезным?
Эти вопросы всегда были актуальны, стоят теперь и будут стоять по мере развития технологий, продуктов, прикладных задач, коммуникационных каналов и устройств.
 Ранняя система формирования сообщения предусматривала использование звука (крика, мычания, слова), жеста (с каменным топором и без), а затем рисунка и символа. Каждому из этих форматов сообщения соответствует своя система кодирования.
Ранняя система формирования сообщения предусматривала использование звука (крика, мычания, слова), жеста (с каменным топором и без), а затем рисунка и символа. Каждому из этих форматов сообщения соответствует своя система кодирования.
Понятие КОД Википедия трактует как “правило (алгоритм) сопоставления каждому конкретному сообщению строго определённой комбинации символов (знаков) (или сигналов)”.
”Код (фр. code, от лат. codex — свод законов), система условных знаков (символов) для передачи, обработки и хранения (запоминания) различной информации.” БСЭ
Под кодированием мы понимаем придание объекту различаемых свойств.
Кодирование — один из самых эффективных инструментов дизайнера. Некоторые коды общеизвестны, о других знают только специалисты, но любой код по определению требует расшифровки. Основные виды кодирования:
- символами (буквы, иконки, смайлы..);
- формой (круглое, квадратный, с отверстиями, острый..);
- расположение, размещение (координатное);
- цветовое (светофор, провода, транспортные схемы..);
- звуковое (спец.сигналы, “осторожно двери закрываются”
- другое.
Подробнее об этом и многом другом в книге А.Лебедева “Ководство”.
В области электронного дизайна понятие rich media (multimedia) включает в себя все возможности шифрования сообщения. Однако, когда доступны все средства, жестче встает задача балансирования на грани необходимости и достаточности. При этом основные правила традиционной логики должны соблюдаться изящно и легко. Инфографика здесь выходит на первое место.
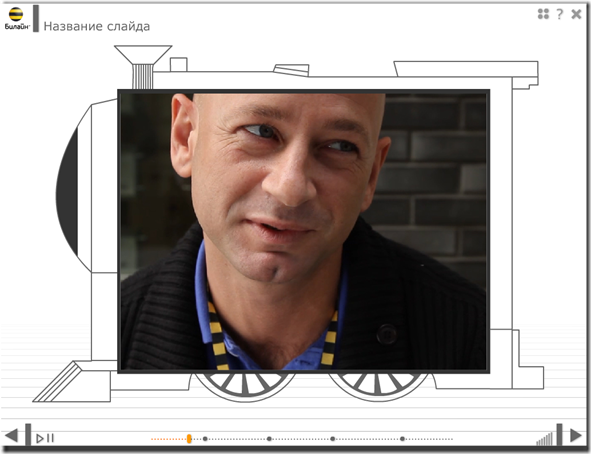
Приведу пример из нашего нового проекта с компанией Вымпелком (электронный курс “Дизайн&Usability”).
Анализ приведенного шаблона поможет нам определиться в соответствии данной работы основным стандартам в области навигационной логики. Именно этим займется пользователь при раскодировании продукта, одетого и обутого в интерфейс электронного курса. Стилизация проекта – LineArt.
Все атрибуты шаблона электронного курса - налицо. Однако выполняет ли приведенный дизайн задачу просто и удобно донести сложный доказательный контент курса?
Спорить о дизайне невозможно! Дизайн не рассматривается нами (МедиуМ), как творчество. Данная работа либо решает задачу заказчика либо – нет. А ВЫ как думаете? Достигли ли мы успеха в кодировании сообщения?
В своей повседневной жизни мы очень редко задумываемся над ориентацией, мы просто идем, едем, тянем руку и включаем то, что должно включиться. Мы постоянно читаем кем-то (строителями, производителями автомобиля, блоггерами, производителями телефонов и т.д.) оставленное сообщение, знаки, иконки, клавиши, как зашифрованное послание.
С другой стороны, мы сами все время создаем свои “мессэджи”, разрабатываем продукты и услуги, кодируя их буквами, словами, иконками, цветом и др.
Главная задача оформить свой продукт так, чтобы расшифровывая логику продукта, пользователь эксплуатировал его в свое удовольствие.
Как создать свое простое сообщение? Как сделать свой продукт понятным и полезным?
Эти вопросы всегда были актуальны, стоят теперь и будут стоять по мере развития технологий, продуктов, прикладных задач, коммуникационных каналов и устройств.
 Ранняя система формирования сообщения предусматривала использование звука (крика, мычания, слова), жеста (с каменным топором и без), а затем рисунка и символа. Каждому из этих форматов сообщения соответствует своя система кодирования.
Ранняя система формирования сообщения предусматривала использование звука (крика, мычания, слова), жеста (с каменным топором и без), а затем рисунка и символа. Каждому из этих форматов сообщения соответствует своя система кодирования.Понятие КОД Википедия трактует как “правило (алгоритм) сопоставления каждому конкретному сообщению строго определённой комбинации символов (знаков) (или сигналов)”.
”Код (фр. code, от лат. codex — свод законов), система условных знаков (символов) для передачи, обработки и хранения (запоминания) различной информации.” БСЭ
Под кодированием мы понимаем придание объекту различаемых свойств.
Кодирование — один из самых эффективных инструментов дизайнера. Некоторые коды общеизвестны, о других знают только специалисты, но любой код по определению требует расшифровки. Основные виды кодирования:
- символами (буквы, иконки, смайлы..);
- формой (круглое, квадратный, с отверстиями, острый..);
- расположение, размещение (координатное);
- цветовое (светофор, провода, транспортные схемы..);
- звуковое (спец.сигналы, “осторожно двери закрываются”
- другое.
Подробнее об этом и многом другом в книге А.Лебедева “Ководство”.
В области электронного дизайна понятие rich media (multimedia) включает в себя все возможности шифрования сообщения. Однако, когда доступны все средства, жестче встает задача балансирования на грани необходимости и достаточности. При этом основные правила традиционной логики должны соблюдаться изящно и легко. Инфографика здесь выходит на первое место.
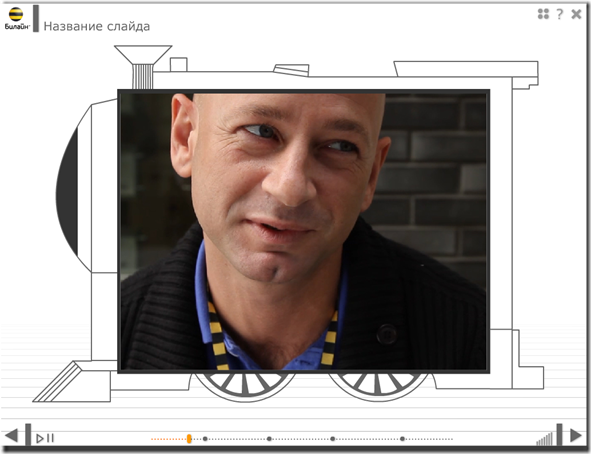
Приведу пример из нашего нового проекта с компанией Вымпелком (электронный курс “Дизайн&Usability”).

Анализ приведенного шаблона поможет нам определиться в соответствии данной работы основным стандартам в области навигационной логики. Именно этим займется пользователь при раскодировании продукта, одетого и обутого в интерфейс электронного курса. Стилизация проекта – LineArt.
Все атрибуты шаблона электронного курса - налицо. Однако выполняет ли приведенный дизайн задачу просто и удобно донести сложный доказательный контент курса?
Спорить о дизайне невозможно! Дизайн не рассматривается нами (МедиуМ), как творчество. Данная работа либо решает задачу заказчика либо – нет. А ВЫ как думаете? Достигли ли мы успеха в кодировании сообщения?



0 коммент.:
Отправить комментарий